Tambah GA4 tag tanpa plugin di WordPress
Mengapa tanpa plugin?
Penggunaan plugin secara berlebihan di laman WordPress akan mengakibatkan site WordPress anda lebih mudah digodam dan mengurangkan prestasi site anda. Sekiranya anda telah menggunakan banyak plugin, sebaiknya perkara mudah seperti menambah code snippet di <head> boleh dilakukan secara manual.
Risiko
Teknik ini walaupun lebih baik, tetapi boleh menimbulkan masalah sekiranya tidak dibuat dengan betul; code snippet anda akan hilang apabila theme anda diubah, atau diupdate. Oleh itu, sekiranya anda mengubah theme anda, pastikan anda mengulangi proses penambahan selepas itu.
Sekiranya anda telah faham risikonya, teruskan ke langkah di bawah.
Langkah-langkah
Di web Google Analytics, dapatkan gtag.js snippet seperti di bawah. Copy code tersebut ke notepad.

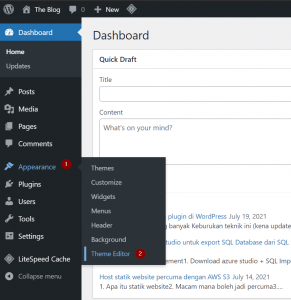
Login ke WordPress, pergi ke menu Appearance > Theme Editor

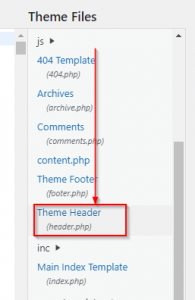
Di bahagian Theme Files, scroll ke bawah ke bahagian Theme Header (header.php)

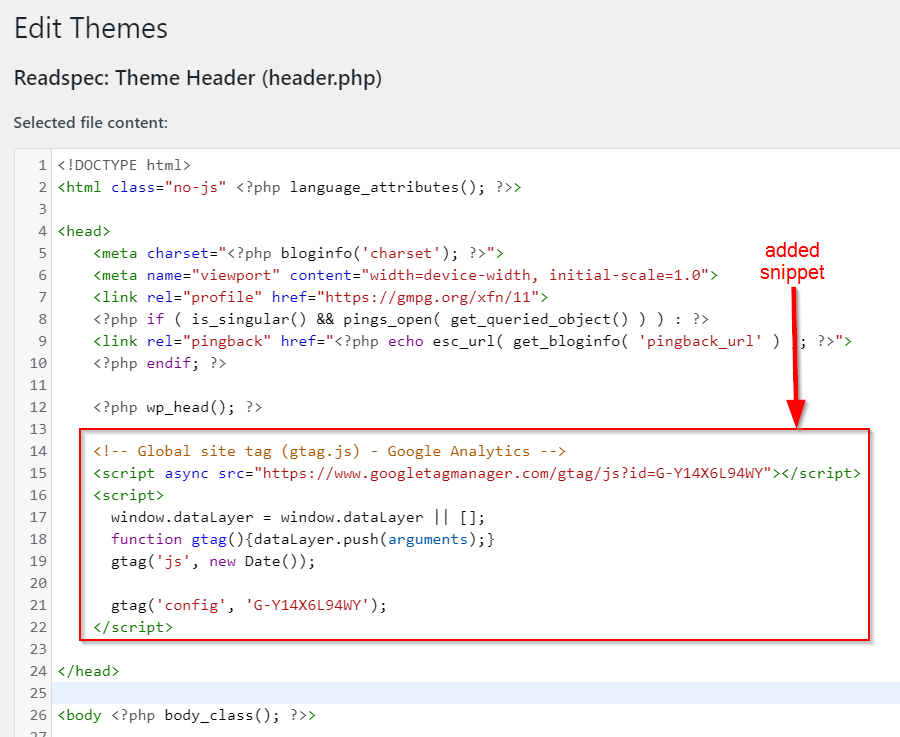
Di dalam code Theme, cari tag <head> dan </head>. Paste kan snippet gtag.js di dalam bahagian <head>, seeloknya sebelum </head>. Seterusnya, klik Update Files.

Setelah selesai, WordPress anda sepatutnya sudah menggunakan gtag.js. Untuk verifikasi, buka site anda, dan inspect <head> dan pastikan code gtag.js kelihatan.

Tahniah, site WordPress anda telah menggunakan GA4. Walaubagaimanapun, harus diingat, sekiranya anda mengubah theme atau update theme anda, sila ulangi semula proses ini.